Anatomie d’un thème : décomposez les pages de votre site
La plupart des sites que vous visitez disposent d’éléments réutilisés pour plusieurs raisons. Un menu, un logo, le contenu ou encore un pied de page…
Pourquoi structurer vos pages ?
Structurer les pages de votre site est la première étape pour créer votre thème.
Rendre compréhensible vos contenus aux internautes
Une structure, est un assemblage d’éléments. Ces éléments apportent une hiérarchie visuelle pour vos utilisateurs. Ainsi ils comprennent d’un coup d’oeil votre site et son fonctionnement.
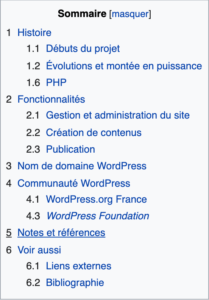
Si on prends l’exemple de Wikipedia, sur chaque page de contenu, vous pouvez retrouver un sommaire.
Cet élément permet à l’utilisateur de naviguer au sein de la page et ceci est effectué en instaurant une habitude de navigation à l’utilisateur. En réutilisant des éléments sur chaque page, les utilisateurs comprennent mieux les différentes fonctionnalités et vous avez ainsi une meilleure expérience utilisateur.
Imaginez un site dans lequel chacune des pages est différente et ne se ressemblent pas du tout. Ca serait un enfer n’est-ce pas ?

Expliciter nos contenus pour les robots
LA Sémantique est importante
En plus des utilisateurs, nous devons également faire comprendre le contenu de notre site web aux robots. Cela peut être les robots des moteurs de recherche qui scannent vos pages web pour indexer vos différentes pages, où encore les robots utilisés par les personnes handicapées, pour cela, on passe par la sémantique.
Vous devez donc commencer à réfléchir aux balises HTML que vous allez utiliser.
Dans le cadre d’un élément de navigation, quelle balise allez-vous utiliser ?
- <div>
- <nav>
J’espère que vous avez choisi la nav : en faisant les bons choix de structure dès le début vous êtes assurés d’avoir une bonne fondation pour votre thème, que ce soit pour vous et vos utilisateurs.
Comment structurer vos pages ?
Bien, maintenant que nous avons vu l’important de bien structurer nos pages, nous allons prendre un exemple, et déstructurer ensemble une maquette. C’est en faisant que l’on apprend !

On encadre les éléments pour les isoler les uns des autres.
Un site finalement, c’est pleins de petites boites qui sont assemblés et qui font des plus grandes boites.
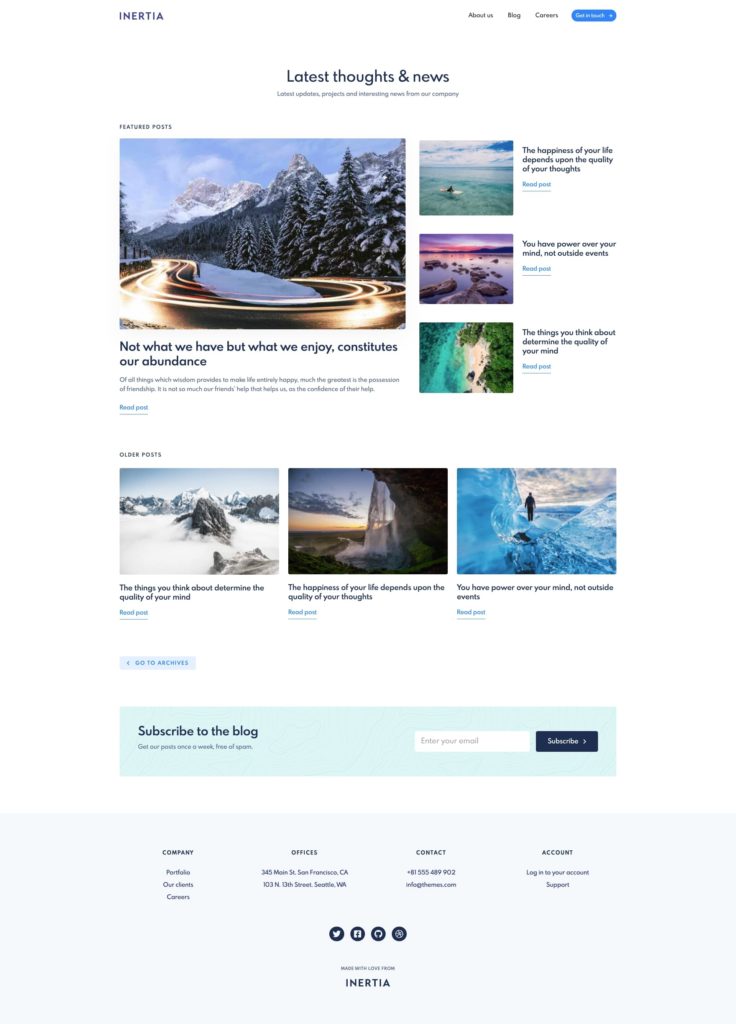
Dans l’image, ci-contre, on identifie quelques éléments :
- Header
- Le contenu
- Un footer avec des listes, des icônes et un logo
Plus vous allez loin dans la déstructuration de la maquette, plus vous allez identifier des éléments qui sont réutilisés sur votre site.
Les éléments qui composent notre page
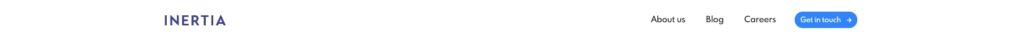
La composition du Header

Le header c’est la partie supérieur de notre site. Il est souvent composé d’un menu, d’un logo, des titres et il ne change pas où très peu sur les différentes pages de votre site. Néanmoins il est composé d’éléments qui subissent des modifications.
Le menu
Le menu est la première chose qui change lorsqu’on navigue sur le site. Souvent on rends plus visible l’élément du menu en fonction de la page sur laquelle nous sommes.
LE LOGO ET LE TITRE
Le logo ou le titre du site ne changent pas souvent aussi, ça serait bizarre d’ailleurs non ?
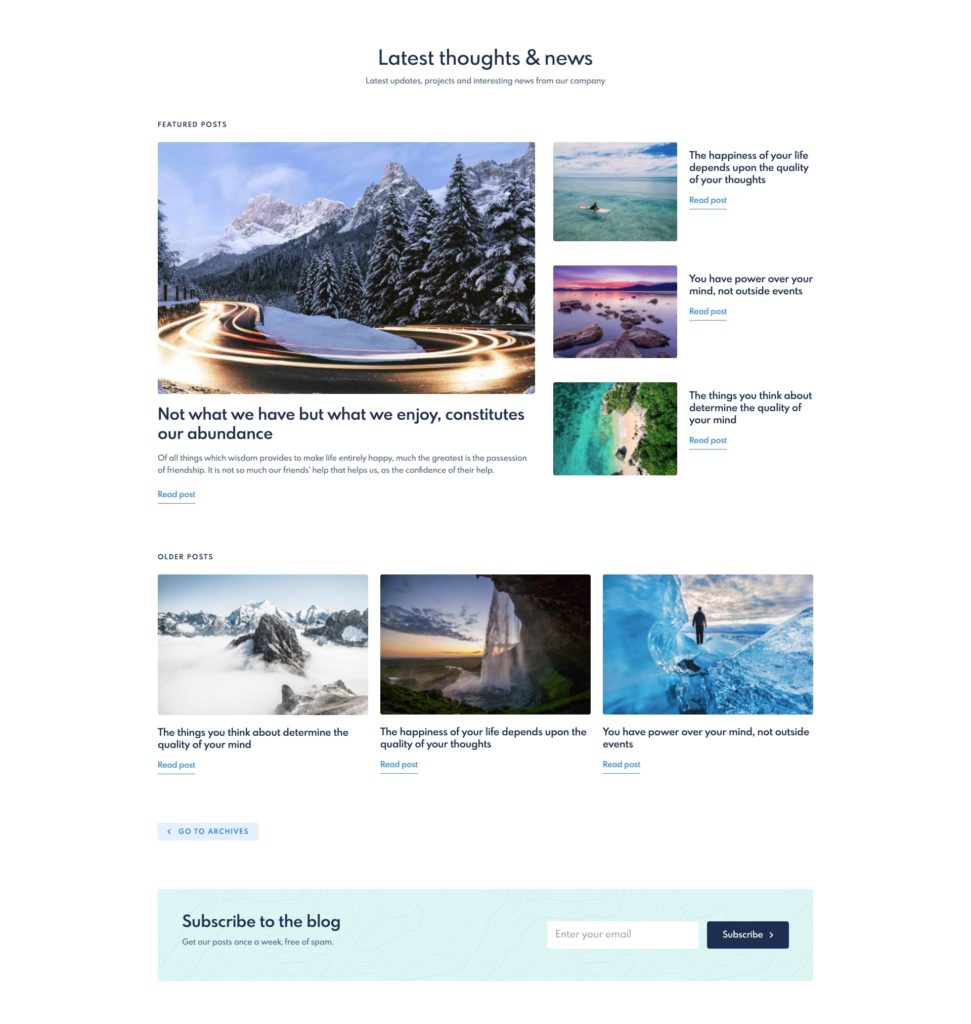
Le contenu de notre page, ou main

Le contenu de la page change tout le temps ! Vous imaginez un site avec des pages qui ont tout le temps le même texte ? Vous non plus ?
Pour le titre par exemple, si je suis sur la page d’accueil, le titre pourrait être « Bienvenue sur mon site » et sur une page boutique on aurait « Acheter sur la boutique ».
Le titre permet à l’utilisateur d’identifier d’un coup d’oeil la page sur laquelle il se trouve.
Le contenu de la page change donc en fonction de la page sur laquelle l’utilisateur est.
- Je suis sur un article : le contenu sera le contenu de mon article
- Je suis sur l’accueil de blog : le contenu sera un listing de mes articles
- Je suis sur la page des conditions générales de ventes : le contenu sera les différentes conditions
la composition du footer

Le footer ressemble beaucoup au header, il ne change pas ou très peu sur le site. Très souvent utilisé pour remettre le logo, et les différents lien important du site, certains l’utilisent également pour mettre un formulaire de contact.