Découvrir les fichiers nécessaires au bon fonctionnement d’un thème
En réalité, pour déclarer l’existence d’un nouveau thème aux yeux de WordPress, nous avons uniquement besoin de deux fichiers :
- Un fichier PHP : qui permet de récupérer la data issue de la base de donnée, la traiter, et l’afficher en lui donnant du sens.
- Une feuille de style CSS : qui apporte la touche graphique du site en permettant de changer l’apparence, en jouant sur les couleurs, la police et même l’agencement du contenu.
Pour être reconnu par le CMS ces deux fichiers suivent une nomenclature bien précise. Le 1er s’appelle index.php et le 2nd style.css. Je vous propose dès maintenant de vous diriger dans le dossier /wp-content depuis la racine de votre WordPress, puis allez dans le dossier /themes puis créer un nouveau dossier /mon-theme. Il sera vide pour le moment.
Je vous invite à créer vos deux fichiers index.php et style.css à l’intérieur du dossier /mon-theme. Sauvegardez vos deux fichiers en l’état, vides… Promis c’est pas une blague.
Je peux d’ores et déjà vous félicitez, vous venez de créer votre 1er thème WordPress 🎉
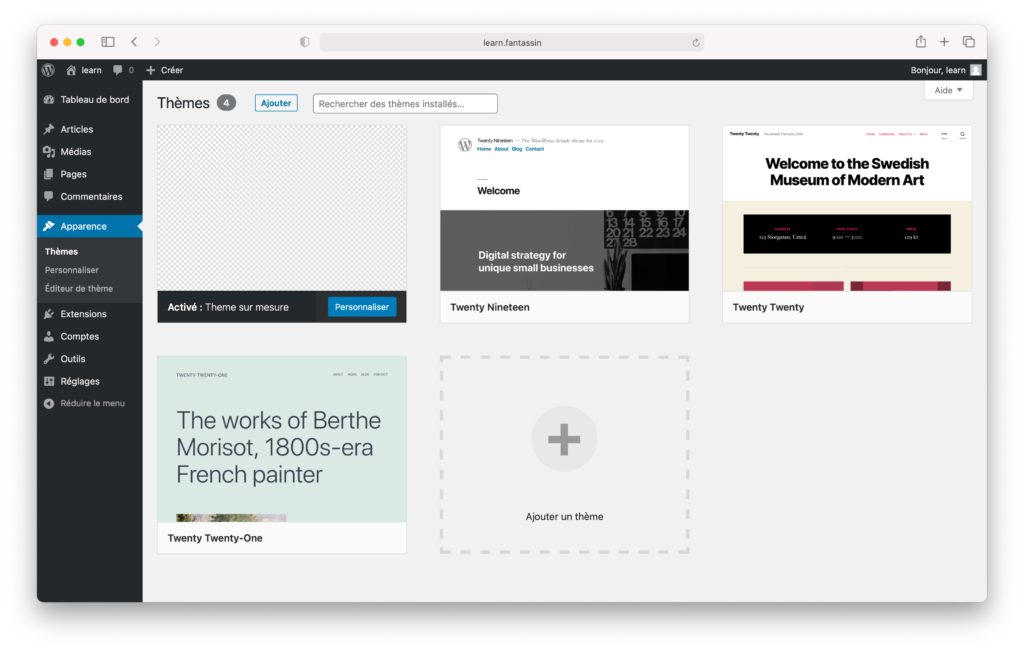
Si, si, promis ! Allez dans l’administration de votre site WordPress, dans l’onglet Apparence > Thèmes, vous voyez votre thème existe, il est bien là. Activez-le.
C’était rapide non ? Ah merde… vous ne voyez une page blanche quand vous retournez sur votre site en front ? Pas de soucis, on continue.
Comprendre la feuille de Style de WordPress dans les moindres détails
Avant de personnaliser le thème, récupérer et afficher les données, il faut bien l’initialiser. Créer des fichiers vides n’est pas suffisant, nous allons utiliser les différents standards de WordPress pour le fichier style.css. Ces champs là seront utiles pour indiquer à WordPress les différentes spécificités de votre thème.
/*
Theme Name: Theme sur mesure
Theme URI: https://learn.fantassin.fr
Author: Fantassin
Author URI: https://learn.fantassin.fr
Description: Un thème sur mesure
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu
Version: 1.0
Requires at least: 5.0
Tested up to: 5.5
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: theme-sur-mesure
This theme, like WordPress, is licensed under the GPL.
Votre premier thème
*/Champs accessibles et visibles via le “Theme Details”
- Theme Name : Le nom de votre thème ! Celui qui sera affiché dans le menu « Apparence »
- Theme URI : C’est le lien vers l’endroit où l’on peut trouver le thème (une boutique de thème, un site web qui l’utilise, …)
- Author : C’est votre nom ou celui de votre organisation
- Author URI : Le lien original vers le thème (si on peut l’acheter, télécharger, contacter, …)
- Description : La description de votre thème
- Tags : La liste des tags utiles, par exemple, si vous utilisez des tags conformes avec WordPress et que vous le mettez sur le Thème Store, votre thème pourra être filtré avec les tags.
- Version: La version actuelle de votre thème, pratique en cas de mise à jours
- Requires at least: La version minimum requise de WordPress pour utiliser votre thème, si la version de votre WordPress est inférieure, le thème ne pourra pas être activé.
- Tested up to : Le thème a été testé jusqu’à la version X de WordPress (il est possible de l’utiliser tout de même)
- Requires PHP : Le thème a besoin de la version PHP X minimum, sinon il ne pourra pas être activé
- Licence & Licence URI : La licence GNU est obligatoire pour tous les produits créés pour WordPress
- Text-domain : Très utile pour la traduction, pour que WordPress récupère les fichiers de traductions en fonction de votre txt-domain
A la fin du fichier vous pouvez ajouter vos propres commentaires et textes, pratique si vous voulez cacher des easter-eggs dans votre code !

Une fois ces différents éléments ajoutés, si nous allons dans le menu « Apparence », nous pouvons voir qu’en rajoutent ces petits commentaires, de grandes choses ont déjà eu lieu ! Vous pouvez être fier de vous.
index.php en détail
L’importance de la sémantique
L’une des choses les plus délaissées et pourtant importantes c’est la sémantique. Il faut que votre site soit bien compréhensible par votre navigateur, les robots de Google et encore les outils utilisés par les personnes déficientes. C’est pour cela qu’il faut bien créer votre sémantique. C’est le pilier et la fondation de votre site.
La sémantique, concrètement c’est du HTML. Vous pouvez regarder les différents éléments utilisables sur la documentation MDN.
Et pourquoi avez-vous besoin de ça maintenant ? Tout simplement car si vous vous rendez sur le front de votre site, vous avez actuellement une page blanche. La sémantique vous permettra de transformer cette page blanche en page avec du contenu bien formaté !
Afficher du contenu sur votre site
Pour commencer, nous allons afficher un. Faites donc un test en ajoutant ce code dans le fichier index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mon thème sur mesure</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Enregistrez-le, et retourner sur votre site. TA-DAM ! Vous avez maintenant du contenu sur votre, même si c’est tout le temps le même, nous allons voir comment le changer plus tard, ne vous en faites pas.